일반적으로 웹 애플리케이션을 구현 시 서버에서 데이터를 요청하기 위해서는 API를 사용한다.
이때 API를 실행해 서버에 데이터를 요청하였는데 데이터를 다 받아오지 않았을 때 화면에 표시하려 하면 오류가 발생하게 된다.
이러한 문제를 해결하기 위해 사용되는 것이 Promise 객체이다.
Promise 객체
: JavaScript 비동기 처리에 사용되는 객체
: 비동기 작업의 최종 완료 또는 실패를 나타내는 객체
(* 비동기 처리 : 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 JavaScript 특성)
* 비동기 처리에 대한 자세한 내용은 아래 포스트에서 확인 가능하다.
[JavaScript] 동기 처리, 비동기 처리, 콜백함수 - https://dain-ing.tistory.com/m/27
[JavaScript] 동기 처리, 비동기 처리, 콜백함수
JavaScript는 싱글스레드 기반의 동기적 언어이다. (* 싱글스레드 : 호출한 함수들이 쌓이는 호출스택이 1개인 것으로, 이벤트를 처리하는 호출스택이 1개여서 한 번에 하나의 작업만 가능) 따라서
dain-ing.tistory.com
1. Promise 이점
- 비동기 처리 시점을 명확하게 표현할 수 있다.
- 연속된 비동기 처리 작업을 수정, 삭제, 추가하기 편하고 유연하다.
- 비동기 작업 상태를 쉽게 확인할 수 있다.
- 코드의 유지 보수성이 증가한다.
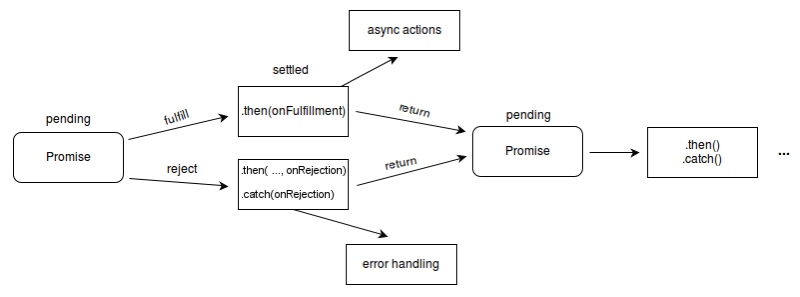
2. Promise 상태(status)
Promise는 생성부터 종료까지 3가지의 상태를 가지게 된다.

2-1. pending(대기)
: 비동기 처리 로직이 아직 완료되지 않은 초기 상태
: new Promise() 호출 시 pending 상태가 된다
new Promise();
: new Promise()에 콜백함수(resolve, reject)를 선언할 수 있다.
new Promise(function(resolve, reject) {
// ...
});
2-2. fulfilled(이행)
: 비동기 처리 로직이 성공적으로 완료되어 결과값을 반환한 상태
: 콜백함수 인자 중 resolve 호출 시 fulfilled 상태가 된다
new Promise(function(resolve, reject) {
resolve();
});
: resolve 호출 후 이행 상태가 되면 then()으로 결과값을 반환받을 수 있다
function getData() {
return new Promise(function(resolve, reject) {
var data = 100;
resolve(data);
});
}
// resolve()의 결과 값 data를 resolvedData로 받음
getData().then(function(resolvedData) {
console.log(resolvedData); // 100
});
: then() 메서드를 호출하면 새로운 프로미스 객체가 반환되기 때문에 여러 프로미스를 연결할 수도 있다.
function getData() {
return new Promise({
// ...
});
}
// then() 으로 여러 개의 프로미스를 연결한 형식
getData()
.then(function(data) {
// ...
})
.then(function() {
// ...
})
.then(function() {
// ...
});
2-3. rejected(거부)
: 비동기 처리 로직이 실패하거나 오류가 발생한 상태
: 콜백함수 인자 중 reject 호출 시 rejected 상태가 된다
new Promise(function(resolve, reject) {
reject();
});
: rejected 상태일 경우 then().catch()로 에러 이유를 반환할 수 있다.
function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("Request is failed"));
});
}
// reject()의 결과 값 Error를 err에 받음
getData().then().catch(function(err) {
console.log(err); // Error: Request is failed
});3. Promise 예제
function getData() {
return new Promise(function(resolve, reject) {
$.get('url', function(response) {
if (response) {
resolve(response);
}
reject(new Error("Request is failed"));
});
});
}
// 위 $.get() 호출 결과에 따라 'response 값' 또는 'Error' 출력
getData().then(function(data) {
console.log(data); // response 값 출력
}).catch(function(err) {
console.error(err); // Error 출력
});
위 예제는 AJAX로 서버에서 응답을 받았을 때 정상적으로 응답을 받을 경우 response()를 호출하고, 응답이 없을 경우 reject()를 호출하여 분기별로 응답 결과 또는 오류를 출력하는 예제이다.
*참고자료*
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
Promise - JavaScript | MDN
Promise 객체는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타냅니다.
developer.mozilla.org
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] Babel, Webpack, Polyfill이란? (0) | 2023.02.25 |
|---|---|
| [JavaScript] async-await (0) | 2023.02.11 |
| [JavaScript] 동기 처리, 비동기 처리, 콜백함수 (0) | 2023.01.09 |
| [JavaScript] 구조 분해 할당(Destructuring assignment) (0) | 2023.01.08 |
| [JavaScript] 즉시 실행 함수 (IIFE) (0) | 2023.01.08 |