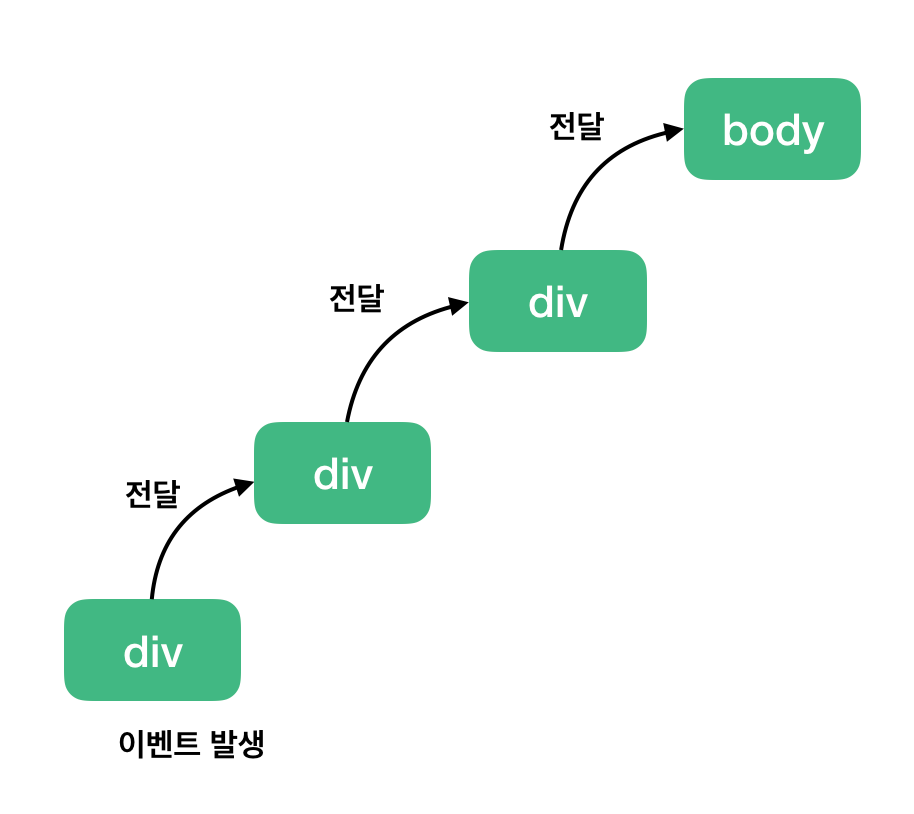
이벤트 버블링 (Event Bubbling)
: 어떤 요소에 이벤트 발생 시 해당요소의 최상위 부모까지 이벤트가 전달되는 과정
: HTML 구조상 자식 요소에 발생한 이벤트가 상위 부모요소에 영향을 미치는 것
이벤트 버블링 예시
: 세 개의 div 중 three 클래스를 갖는 div를 클릭 시 상위 클래스의 div까지 이벤트가 발생하여 ‘three two one'의 결과가 나오는 것을 확인할 수 있다.
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent);
});
function logEvent(event) {
console.log(event.currentTarget.className);
}

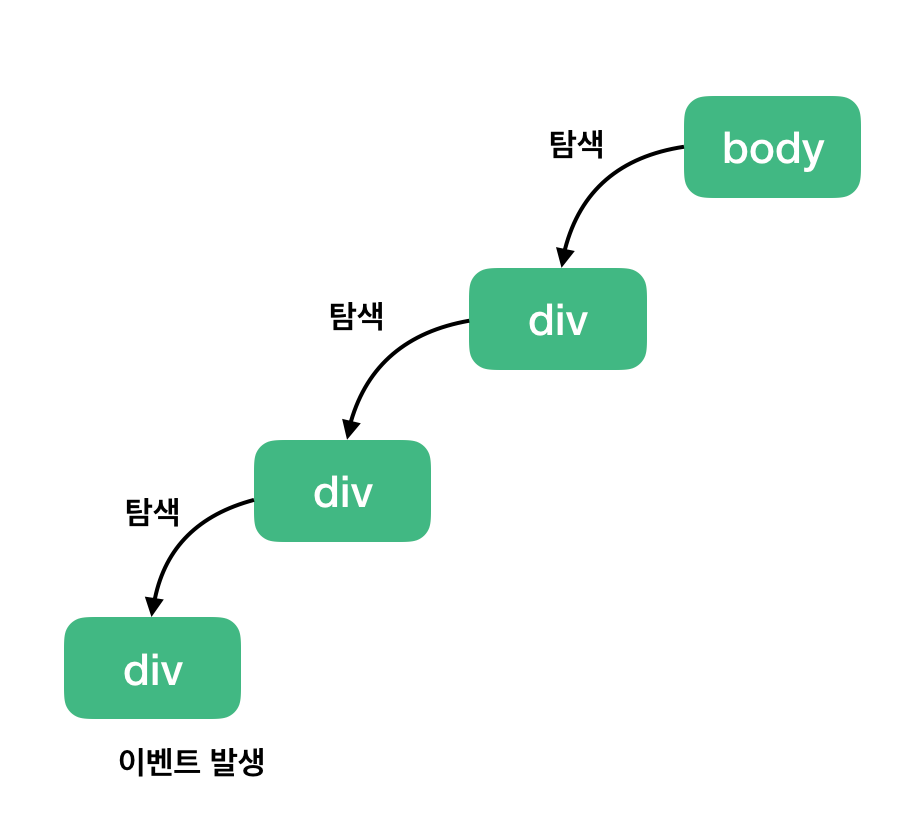
이벤트 캡처링 (Event Capturing)
: 이벤트 버블링과 반대로 최상위 부모에서 이벤트 발생 요소까지 이벤트가 전달되는 방식
이벤트 캡처링 예시
: 아래 예시의 이벤트 리스너 addEventListener에 'capture: true' 옵션을 추가해 주면 이벤트 버블링과 반대로 최상위부터 탐색하게 되어 ‘one two three'의 결과가 나오게 된다.
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>
var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}

이벤트 전파 막기 : event.stopPropagation
: 이벤트가 전파되는 것을 막기 위해서는 event.stopPropagation()를 사용한다.
: 이벤트 버블링에서는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하지 않는다.
: 이벤트 캡처링에서는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위 요소들로 이벤트를 전달하지 않는다.
참고
: https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 데이터 형변환 (0) | 2023.03.01 |
|---|---|
| [JavaScript] 렉시컬환경 (0) | 2023.03.01 |
| [JavaScript] 이벤트 바인딩 (0) | 2023.03.01 |
| [JavaScript] 호이스팅(Hoisting) (0) | 2023.02.27 |
| [JavaScript] 이벤트 루프, 태스크 큐 (1) | 2023.02.25 |
